
31 Website Design Crimes to Avoid at All Costs
You’ve invested time and budget into making your website look good and work hard for your business—but are you committing design crimes? Even with the best intentions, there are plenty of mistakes that the most savvy inbound marketer can make, which can cripple conversion rates, annoy visitors, and make your brand look unprofessional. We’ve outlined 31 design crimes that can sneak up during the website design process.
Save This Guide to Come Back to it in the Future
You can download this guide as a PDF using the form here, or you can keep reading to learn about mistakes to look out for during each stage of the design process; planning, execution, and post-launch, benchmarks to consider while evaluating your website design, and how to avoid making the common design crimes that marketers are prone to committing.

Chapters
Crimes in Web Design Planning
Crimes in Web Design Execution
Copywriting Crimes in Modern Website Design
Landing Page Crimes
Post-Launch Web Design Crimes
Conclusion
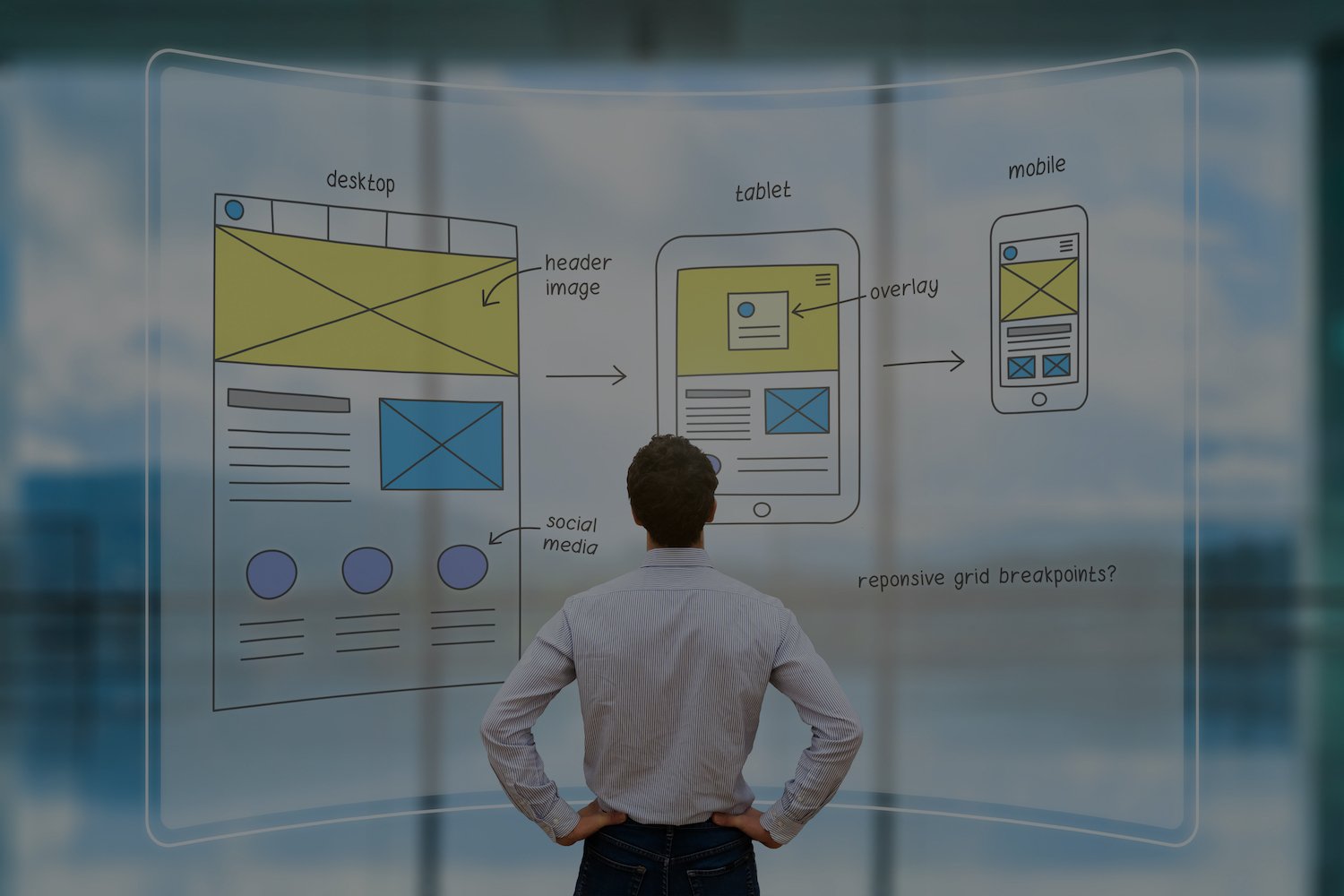
Crimes in Web Design Planning
.jpg?width=1920&height=1279&name=Crimes%20in%20Web%20Design%20Planning%20%20(PP).jpg)
As the saying goes, “If you fail to plan, then you’re planning to fail.” True for just about everything in life, this adage is worth taking seriously if you want to design a great website.
Although planning may not be the most exciting part of the modern website design process, it is essential for creating a website that attracts visitors, converts them into leads, and supplies the information that helps your sales team close deals.
When planning a custom website design or redesign, these are the six crimes that will undoubtedly land you in design jail.
Neglecting to Record Benchmarks
Before you rip apart your website for a redesign, record its current benchmarks. Assuming you have some form of tracking on your website (e.g., Google Analytics), you should record:
- Average monthly visitors to website
- Average monthly bounce rate
- Average monthly time on site
- Top-performing keywords by rank, traffic, and lead generation
- Total number of inbound linking domains
- Average monthly leads
- Total number of sales per month
- Current number of website pages indexed
- Current number of pages that receive traffic
Also, make sure that you use the same tool to measure benchmarks before and after the redesign to ensure consistency. With these website analytics in hand, you can more accurately measure how your reimagined site is performing against the original.
Designing Without a Goal in Mind
If you’re redesigning your site, there’s probably a good reason, right? Maybe you want to attract more of the right kind of visitors, generate more leads, announce a new product or service, or introduce new messaging. If you’re designing your website “ just because,” with no goals in mind, there’s no way to measure your success and failure may be imminent.
Set goals that are specific, measurable, attainable, relevant, and timely (a.k.a. SMART). SMART goals will get everyone
on the same page about why you need this redesign. For example, if your goal is to attract more site visitors, dig deeper and be as specific as possible by asking yourself the following:
- Would you like to increase visits from a specific source?
- Do you want to increase those source visits by a certain amount?
- Is there a specific time period during which you want to increase visits?
- What benchmarks will you set and recognize along the way?
If you need help with goal planning, we’ve got a worksheet for that. Download it here.
Failing to Identify Your Audience
You can’t design without knowing whom you’re talking to. It’s important to map out your buyer personas, which are representations of your target customers based on research and interviews with actual customers. Buyer personas go beyond basic demographics to include the intangible elements that make a person tick.
Persona development is paramount for web design success, no matter the size or scope of your business. Additionally, when you know why your site visitors do what they do and think what they think, you can start refining your inbound marketing efforts, streamlining the sales process, and even improving customer and product support.
Not sure where to start with buyer personas? Check out our guide to buyer personas—templates included—to learn how to create personas and make the most of your inbound campaigns.
Persona development is paramount for web design success, no matter the size or scope of your business.
Refusing to Map Out Your Site Structure
Before a line of code is touched, an image is selected, or a sentence is written, you must plan how your website will function. You want your website to provide a user experience (UX) that is intuitive, reliable, fast, and engaging—and this is where those buyer personas will come in handy.
To map out a UX-driven website, ask yourself the following: What should visitors do after landing on your homepage? What information do your customers need to move through their buying journey? If you’re redesigning your site, consider looking at heatmaps to see how people are engaging with your current site and then make improvements based on your findings.
Missing Out on Mobile
Although you can bang out some marketing projects inhouse, if your website isn’t pulling its own weight, it may be time to call in the experts. For your website to reach peak performance, it needs to be designed, engineered, and driven by your company’s buyer personas, buying journey, and sales process—and that planning process is what web design pros live for.
Determine whether or not you need to call on an expert for a custom website design by assessing the scope and timeline of your web project, as well as your team’s skill level and availability. If you’re out of your depth, it’s time to work with an expert. (Good news: Our web design team has a planning and strategy package ready and waiting for you! Let’s talk.)
With a professional design team in tow, you’ll breathe easier, be able to focus on mission-critical tasks, and avoid all of the website design crimes already mentioned, not to mention the 25 we haven’t yet discussed. Read on!
If you’re out of your depth, it’s time to work with an expert.
Ignoring Your Need for an Expert
Today, mobile devices account for 60 percent of all organic search engine visits in the United States. In fact, it’s predicted that by 2021, 53.9 percent of all online retail sales will be generated via mobile devices.
That’s a lot of traffic that you don’t want to miss out on— or lose entirely because you neglected to implement responsive design. The question is no longer whether or not to make your website mobile friendly; it’s how to do it.
If you’re redesigning, plug your current site into a simple mobile-friendly test and review your analytics to see how mobile users are interacting with your site. Then, minimize the disruptive marketing (e.g., pop-ups and forms) and provide your mobile visitors with a clean, user-friendly experience.
Crimes in Web Design Execution

Even with the most well-intentioned planning, execution is the stage with the greatest potential for web design crimes to crop up. The 14 offenses that follow are the most visible and apparent to visitors from the moment they land on your website.
Whether or not you have a brick-and-mortar shop, your company’s homepage is the online equivalent of your business’s front door. What visitors see—or don’t see—when they view your homepage can define how they interact with the rest of your site. It could even drive them to click away forever.
Using a Splash Page
When visitors reach your website, they should reach your website, not a splash page. In most cases, showing a page pop-up before a visitor even sees your homepage is unnecessary. It creates a frustrating experience for your personas (who have to find the exit link), when all they want is to solve a problem.
Instead, rely on your homepage to move visitors through their buying journey. For example, if you offer separate services or products for businesses and consumers, put a call to action (CTA) for each persona on the homepage to drive them further into the site and in the right direction.
Pro Tip:
A splash page isn’t the same thing as a landing page. A splash page shows up when you first enter a site, typically to share a promotion or display a disclaimer or warning, depending on your industry. A landing page, on the other hand, is a standalone page without navigation that’s built to fulfill a specific conversion goal.
Failing to Clearly Define Your Value Proposition
When visitors land on your homepage, you have 3 to 5 seconds to capture their attention, according to HubSpot. If you fail to engage visitors, they’ll click away before they have a chance to blink, let alone figure out what you do and why you do it. Your homepage should clearly define what your business does, and your value proposition should be displayed clearly and prominently on the homepage so it can’t be missed.
Pro Tip:
Check out Crime No. 18 for how to write a value proposition that will resonate with your buyer personas, because at the end of the day, your website is yours, but it’s not about you.
Neglecting Navigability
The average site visitor has a list of expectations for how a website should work, and navigation is at the top of that list. Your site visitors want your website to be intuitive. They want to be able to easily learn about your solutions, find information about your company, access your blog and other resources, and contact you without making a dozen clicks through sub-menus.
If your site doesn’t have intuitive navigation—on desktop and mobile—and visitors can’t follow the yellow brick road, they’re likely to leave your site in favor of a company whose site is easier for them to use.
The average site visitor has a list of expectations for how a website should work, and navigation is at the top of that list.
Overlooking a Logical User Path
Your website shouldn’t be a scavenger hunt. We repeat: Your website shouldn’t be a scavenger hunt! Don’t make users hunt around for what they need next—deliver it to them.
If you’re showing your value to visitors on your homepage, the logical next step is for them to learn more about your solution, so ask them to request a demo or schedule a consultation and give them a link to learn more about your products or services. If you’re discussing a newly launched product, use a CTA to guide visitors to download spec sheets, read a case study, purchase the product, or get a quote. Some next steps you might want to use include:
A link to a demo (whether live or pre-recorded) or consultation
- “Buy now” links for e-commerce sites
- A related, pre-recorded webinar
- A related e-book, guide, or white paper
- Relevant case studies
Use logic and what you know about your buyer personas to govern the user path. Sending them to a random section of your website instead of a logical next step is like not even having a path to begin with.
Using Sliders in Excess
Once fashionable, the inclusion of sliders (a.k.a. carousels, rotators, galleries) on homepages has been largely abandoned because they’re not particularly good for search engine optimization or the user experience—but the problems don’t stop there.
Carousels also pose accessibility issues that can’t be adequately addressed by markup or hacks, according to Jared Smith of WebAIM, a web accessibility solution provider. Sliders can also cause slow load times, especially on mobile devices.
Yes, they’re big and flashy and command a lot of visual attention, but as of yet, they have not been proven to boost engagement or conversion rates. When in doubt, avoid sliders.
Ignoring the Right Imagery
The photos, icons, and other imagery you choose for your site should be high quality and relevant to your brand message and personas. A candid photo of the design process for a fashion brand? Perfect. A stock photo of generic office workers around a conference table? Not so much. If there is nothing to gain from the image you plan to use, it’s probably not the right image.
Images are powerful. They can explain a process, humanize your brand, showcase products, and keep visitors on your website longer. Consider this: When people hear information, they’re likely to remember just 10 percent of it three days later. However, if a relevant image is paired with that same information, people remember 65 percent of the information over that same time period.
The point? Imagery has to be a priority as you design or redesign your website. With the right images on your homepage and throughout your site, you’ll be able to draw visitors in and keep them engaged with your content longer.
Failing to Use CTAs that Align with the Buyer’s Journey
The majority of people who visit your site for the first time aren’t ready to buy, which means that you shouldn’t have high expectations for converting visitors into leads and leads into customers if your only homepage CTA is “Buy Now!”
Instead, thoughtfully include CTAs like these for each stage of the Buyer’s Journey:
- “Request a Demo” button in your main page header
- Links to additional resources, such as e-books, your blog, and case studies further down the page
- “Buy Now” button in the navigation menu
With carefully planned CTAs, you can provide a conversion opportunity for each visitor, whether they’re just starting their research, are comparing solutions, or are ready to make a purchase.
Pro Tip:
Don’t forget to use CTAs on internal pages. Your best chance for conversions is to call users to act while they’re reading page content. You can be bold with buttons, subtle with links in the copy, use images or just text. Whatever you do, don’t forget that CTA.
Using Visually Aggressive CTAs
It’s true: Your calls to action should stand out. However, if they’re totally flashy and clash with the rest of your website, they’ll cheapen the look of your site. Instead of randomly selecting colors that make your website look like a confusing, sign-filled intersection, be smart about coordinating colors. A site like Design Seeds (or the minds of a professional design team) can help you see how CTA colors can celebrate and complement your existing logo and branding.
Including CTAs that Aren’t Relevant to the Page
You want to include a CTA on a page you’re working on. The page is about summer landscaping services, so a CTA for an e-book about choosing the right snow-plowing company wouldn’t be relevant (nor would it bring you a good conversion rate).
Also, even though using a global sidebar across your entire site seems easiest, it’s better to map your CTAs to the page content in order to guarantee relevance for your buyer personas.
Using Media that Autoplays
Although it might seem like a good idea to have a video autoplay the moment someone lands on your site—now they have to listen/watch, right?—nobody, and we mean nobody, likes being surprised by video or audio content that starts without their consent.
When video or audio content surprises a site visitor, they become instantly distracted or confused, which interferes with what they’re on your site to do: find a solution to their problem and become a customer. In fact, if your unsuspecting potential customer is sitting in a busy coffee shop or office, that shock of sound may force them to quickly click away and vow to never return to your site.
Although most web browsers have cracked down on autoplay videos (legislation was even introduced in 2019 to kill autoplay), it’s important to give your site visitors a choice. After all, that big play button icon that shows up on top of an embedded video is a CTA that visitors who are interested in watching understand (it’s intuitive!).
Dismissing the Art of Decluttering
Packed with huge blocks of text, images with poor resolution, and dozens of CTAs, homepages of bygone days were cluttered and unfocused, leaving visitors with no clear path to follow. Marketers now know that clutter-free sites let visitors quickly find what they’re looking for and understand how your business can help solve their problems.
Keeping the clutter at bay means next steps are clear, concise, and obvious, which helps turn visitors into customers and customers into brand evangelists.
Copywriting Crimes in Modern Website Design

You can have every aspect of your website’s design buttoned up, but if your website copy misses the mark, you probably won’t see all of those site visitors convert into customers.Here are three major crimes in copywriting for web design:
Writing in the First Person
First-person language—“I,” “we,” “us,” and “ours”—is great when you’re narrating a story, but it’s not the best choice for your website. Remember that your website isn’t about you—it’s about your customers and solving their problems.
For example, when crafting your value proposition and other site copy, avoid saying, “We solve your problems by doing x, y, and z,” because that makes it about you. Instead, say something like: “You need a solution that can x, y, and z, and we’re here to help.” Flipping the script will also make you stand out from the competition, who, let’s be honest, can be a little self-involved.
When crafting your website messaging and copy, don’t tell visitors about your solutions and all the features. Instead, show them how your solution solves their problems. Save detailing the bells and whistles of your product or service for the demo or free consultation.
Remember that your website isn’t about you—it’s about your customers and solving their problems.
Crafting Copy that Isn’t Scannable
Is your font too small? Have you chosen a light gray background with white text (or the dreaded black background with white text)? Did you forget to write headers? Is that an internal page or a wall of text?
Take a step back and think about your site visitors. They’re a distracted bunch, with pings and notifications and real-life interruptions in the form of kids, dogs, and dinner in the oven. Over time we’ve grown increasingly distracted: Just 16 percent of people report reading online content word for word. The truth is, most of us are scanners who read slower, less accurately, and with less comprehension online than when we’re holding something in our hands.
You need to craft creative website copy that caters to an increasingly distracted audience who wants to just read headers, subheaders, and the first sentence or two of a paragraph—if you’re lucky. This means using legible fonts, crafting headers and subheaders that stand out, writing shorter paragraphs with simpler words, avoiding jargon, and more.
Forgetting to Use Bullet Points
Remember those distracted readers? They love bulleted lists. In fact, people love them so much that not using them is its own design crime, separate from No. 19’s scannable content crime. Bulleted lists visually grab your site visitor and say, “Hey, this content is super important, so we put it in an easily digestible list for you!” Bullets give you a huge opportunity to highlight the most valuable information and give your buyer personas what they’re looking for, which will help move them through the Buyer’s Journey.
Landing Page Crimes
.jpg?width=1000&height=667&name=Ch%2004%20Landing%20Page%20Crimes%20(Edited).jpg)
When you’re designing your website, you have to make landing pages a priority. Why? A landing page helps you convert visitors into leads, and the more landing pages you have, the more leads you can bring in. In fact, sites with 15 landing pages receive 55 percent more leads than those with only 10.
Your landing pages should be some of the hardest working pages on your site—so avoid committing these seven landing page crimes.
Confusing Visitors with Multiple CTAs
The purpose of a landing page is simple: to convert a visitor into a lead. If you’re asking a landing page visitor to watch a video, read six testimonials, and then fill out the form, you’re in serious trouble. With so many CTAs, your potential customer will be lost on the purpose of the page and click away before they even get to the form.
Whether you’re offering an e-book download, a tour, or a free consultation, the most effective and intuitive landing pages need to do three things:
- Present the offer.
- Explain the offer’s value.
- Ask the visitor to fill out a form in order to get the offer.
Done and done.
Failing to Explain What the Offer Is
People don’t like handing their email addresses out to just anyone. If you’re going to ask a site visitor to give their information to you, then they need full transparency about what they’re getting from your business. Your headlines and landing page copy should be clear about the value and benefit of the offer (e.g., “Want to triple your lead base? Request a demo.”).
Also, when possible, provide an image of the offer. E-book download? Show the cover. Sending over a webinar? Add a compelling screenshot. Consultation? Show visitors the report they’ll receive at the end of the meeting. The more transparent you can be about the offer, the better you’ll manage expectations and be able to start out your relationship with the customer on the right foot.
The more transparent you can be about the offer, the better you’ll manage expectation and be able to start out your relationship with the customer on the right foot.
Neglecting to Customize Form Buttons
At the end of your web form lives a little button that users click to submit their information. This button can usually be changed to say just about anything, including:
- Download Now
- Access the Webinar
- Request a Demo
- Read the Case Study
Although “Submit” is perfectly fine, verbs are exciting and—when customized for form buttons—reinforce the goal of your page.
Ignoring the Importance of Headlines
The copy on landing pages should be simple, but that doesn’t mean it should be scannable like other site pages. In fact, because landing pages are asking visitors to divulge personal information via a form, these pages should be some of the most clear and concise pages with value-driven headlines that are specific and compelling. As advertising revolutionary David Ogilvy said:
On the average, five times as many people read the headline as read the body copy. When you have written your headline, you have spent 80 cents out of your dollar.
Make it clear what the visitor is getting in exchange for their information and what value it will bring to them.
Asking Too Many Questions
As a rule, forms on landing pages should ask as many questions as necessary to qualify a prospect. This varies by offer, business, and even industry, but forms with fewer fields are quicker and easier for visitors to complete—and conversion rates on pages with shorter forms tend to be higher.
If your gut is telling you that you’re asking too many questions, here are two options:
Progressive profiling: Using smart forms, marketers can queue additional questions to ask users who have already completed a form. For example, if a lead has already told you the name of their company, instead of asking for it again, you can ask for their job title.
Dependent fields: By implementing dependent fields, you can trigger new questions based on a site visitor’s response. For example, you ask a lead’s country of residence and only prompt a state question if they’re based in the U.S. This way, you’re only asking relevant questions.
Including Cheesy Stock Photos
Stock photo sites seem to be filled with images of happy people in suits in atypical work situations. Cheesy stock photos can be the kiss of death—not only for your entire website, but for landing pages in particular. Instead of making your website look trustworthy and valuable, it can end up looking amateur, low-budget, and seem suspicious.

If you’re using part of your design budget for stock photos, make sure you’re choosing the right kinds of images. Use lifestyle images where possible—visitors want to see actual people doing what you want them to do with your product or service. Or, buck the trend entirely, and use illustrations instead of photography in your website’s design.
Pro Tip:
There are many sites with free, high-quality stock photos, including Unsplash and Pexels. If you want to be able to refine your search (such as for image orientation), consider premium stock photography from Getty Images, iStock, and Adobe Stock.
Adding in Navigation
Crime No. 9 explained why it’s important to always have clear navigation in your website design, but landing pages are the exception to that rule and thus we have Crime No. 27. Landing pages with forms are focused on lead generation and should never have navigation because it gives your visitors the opportunity to click away from the offer. If visitors don’t complete your form, you don’t collect their contact information.
Be sure to have a landing page template that does not include your regular navigation bar so you can quickly create high performing landing pages for the offers you’ve spent so much time planning, writing, and designing.
Post-Launch Web Design Crimes

After your website goes live, the design process doesn’t just stop! In fact, there are four major crimes that marketers are prone to commit.
Forgetting About Analytics
You took your benchmarks, planned, and made it through the design process to launch. Congratulations on your new website! But did you remember to add your web and marketing analytics tracking codes back in? If you forget to track your website’s performance after you launch or re-launch, you can’t compare the before and after to find out whether your efforts were even worth it (more about this in Crime No. 30).
Failing to Tie Up the Loose Ends
After your site goes live, there are post-launch things that have to be taken care of and can’t be left behind. For example, if you’ve reorganized your page structure, you’ll need to add 301 redirects to let search engines know that a page has moved and ensure a seamless user experience. You also may encounter 404 or “page not found” errors that will need to be corrected. Remember that the work isn’t done once your new site is live—you still need to monitor the site and measure performance to tie up all loose ends.
Pro Tip:
Not sure where to start with launch-day loose ends? Check out “9 Things to Double-Check on Launch Day of Your Newly Redesigned Website.”
Forgetting to Look at the Data
Your new site is live and you love it, but is it helping you reach your goals? Because you benchmarked your old site for posterity (check out Crime No. 1), make sure you use that data to evaluate your new site’s performance. Are your visitors spending more time on the site? Viewing more pages? Converting at a higher rate? As a marketer, you need to be driven by data. With data in hand, you can create smarter strategies to increase leads, grow revenue, and boost your brand authority.
Washing Your Hands of Web Design
The biggest post-launch web design crime is thinking your website is finished. There is always something to be updated or optimized. You have to constantly revisit CTAs based on performance. Forms on landing pages need to be updated to supply the sales team with the right information. When products are discontinued or services added, it’s time to update your site. In fact, it’s worth A/B testing your CTAs and landing pages to ensure you’re delivering your site visitors the best, most relevant experience.
Your website is a living, breathing part of your business that will evolve and change over time—it’s never a static, finished product. And don’t you forget it! (We know we won’t.)
Conclusion

Get Out of Jail with SmartBug Media®
Whether you’ve already committed these 31 design crimes or are jittery about landing in design jail, fear no more. With our Intelligent Inbound® Web Strategy package, our expert web design team will work with you to unlock your website’s full potential.
Over five weeks, we’ll work with you on goal alignment, complete an infrastructure analysis, create a moodboard, craft an SEO strategy, build a goal-oriented sitemap, and develop a website strategy that you can implement immediately.
Ready to get out of design jail? Let's talk!
Download the 31 Website Design Crimes to Avoid at All Costs Guide
Simply fill out this form to receive a PDF version of our guide.




