
11 Common Mistakes to Avoid in Web Design Execution
January 22, 2021
By Graham Mazie
You did it! You’ve finished your beautiful/unique/amazing web design after countless hours of debating and laboring over the most minute details. Now you’re on the precipice: That wonderful design is about to become a live, fully interactive web page!
How do you avoid having all that hard work be for naught? What whirlpools can be avoided in the choppy waters of web execution? Have no fear—to help you out, here are 11 common mistakes to avoid in executing your web design.
1. Using a Splash Page
Let’s start by defining what a splash page is. Splash pages typically appear when a user first enters a site, usually to display information such as promotions or disclaimers. They’re not to be confused with landing pages, which are standalone pages created for a specific conversion goal.
Almost any problem that can be solved with a splash page can also be solved in a manner that provides a better user experience for your visitor. When we perform an action in our web browsers (i.e., entering a site in our address bar) we want to avoid an unexpected response (i.e., seeing a page that’s not the one we entered).
The best web design execution leads your visitors through a journey that provides them value and solves their problem, raising the likelihood of them moving further into the site in the right direction. A splash page doesn’t point the user in any direction except for the single one it specifies.
Imagine if, in the early days of the web, Google made you go through an extra page before getting to the search engine. It might seem minor, but it’d be like handing their business directly over to competitors, because all the competitor has to do is create a search engine without a splash page. Never underestimate the value of convenience!
2. Failing to Clearly Define Your Value Proposition
Your visitors have come to your site for a specific need. If not pointed in the direction to satisfy this need, they will quickly look elsewhere (averaging between 3-5 seconds, based on HubSpot data).
Imagine you walked into a local coffee shop looking to order a simple coffee with no cream or sugar. When you enter the coffee shop, it’s barely recognizable as one. Its menu mentions anything but coffee, to the point where you’re not even sure what it sells. Would you stick around to order coffee, when there’s another shop down the block? How about when you can teleport to that competitor’s shop in seconds, with hardly any effort at all?
The best web designs are built around a value proposition and executed from there.
3. Neglecting Navigability
Let’s take our coffee shop analogy from our last point to make another. Imagine you walked into a coffee shop, but there was no clear path to the checkout counter. Instead, you had to navigate fun house-like hallways with spinning walls and uneven floors. Or imagine the counter to order your coffee was behind a door with confusing levers and puzzles. You probably wouldn’t stay for long, right? You’d be hesitant to choose this coffee shop again with the morning rush, especially because the one down the street is so streamlined that you’d be in and out in a matter of seconds.
Navigation through your site should be intuitive, requiring as little thought as possible. This will ensure visitors stay on your site for longer, as opposed to a competitor’s.
4. Overlooking a Logical User Path
It’s best to avoid having your visitor going down random site paths without any intentionality behind where you’re aiming for that buyer persona to end up. You should be leading your visitors through your site to engage with their desired solution or need, whether it’s a form or call to action (CTA) to download a white paper or e-book. Don’t make your users hunt for what they want!
5. Using Sliders in Excess
Using sliders (aka carousels) effectively can be a tricky process, full of pitfalls in and of themselves. Among their many accessibility issues, there have been countless articles written on the disappointing number of users who will actually have an interaction with them. In addition to being often detrimental to search engine optimization (SEO), they can also distract from your value proposition by being too flashy and attracting the wrong kind of attention.
I’d recommend avoiding sliders or being overly picky with their implementations. Remember, you want your visitors in control of their experience. Why hide your content behind other slides in a carousel?
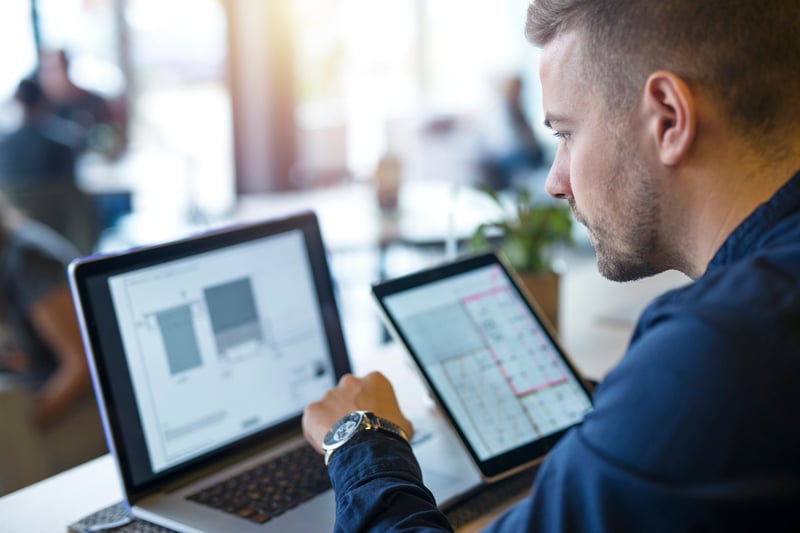
6. Ignoring the Right Imagery
Choosing the right imagery can often make or break your web design and its execution. The important thing here is to be intentional. How are your images conveying your value proposition? What messages are you trying to send?
The majority of users today are adept at noticing typical or low-quality stock photography. Make sure your images are high-resolution (balanced with a file size of less than 500kb) and avoid generic and bland infographics or illustrations. The right imagery keeps your visitors engaged with your content for longer.
7. Failing to Use CTAs that Align with the Buyer’s Journey
CTAs are one of the key ways to improve your conversion rate. Make intentional use of them for different stages of the Buyer’s Journey. For example, you might want to include a hero banner with a CTA to request a demo, or a CTA in your navigation for an assessment tool. And be sure to include CTAs on internal pages too!
Remember, most visitors are not looking to buy right away, so don’t be stingy (while still being intentional) with placement of your CTAs.
8. Using Visually Aggressive CTAs
Keeping in mind the earlier points on using sliders in excess (#5) and defining your value proposition (#2), make sure your CTAs aren’t too visually aggressive, which can distract from the parts of your design that matter.
There is a fine line between having your calls to action standing out versus taking away attention. Use color tools like those found on Design Seeds to match and complement your brand colors.
9. Including CTAs That Aren’t Relevant to the Page
You’ll notice a theme across many of these points that intentionality is a core tenet to avoiding mistakes in web design execution. You want to ensure your CTAs go hand-in-hand with your intended Buyer’s Journey. This will also lead to easier and more defined measures of success for your web design.
Are your users going on the Buyer’s Journey you intended? Irrelevant CTAs may be a factor. Irrelevant CTAs will also frustrate users and become a navigation issue, making it difficult for them to find what it is they’re looking for.
10. Using Media that Autoplays
Imagine you’re in a meeting that, if we’re being honest, is running a little too long. Maybe not that hard to imagine? Now picture this: You’re (discreetly) browsing the web, looking for the perfect new flooring for the bedroom makeover that you’re working on at home. You come across a store that looks promising when—boom! Generic royalty-free music starts blaring from your laptop speakers. Your coworkers glare at you with furrowed brows. You’re humiliated. Ashamed. You’ve been victimized by the dreaded autoplay.
I’m sure just about everyone has had this frustrating experience in one form or another. While efforts to crack down on autoplay have significantly risen in the past few years (e.g., icons to denote browser tabs playing sound and even legislation against the practice), autoplay is still something to actively avoid. It will likely lead visitors to search for another (quieter) site than yours, and it takes away their ability to control their experience. Remember: don’t embarrass your visitors in their overlong meetings!
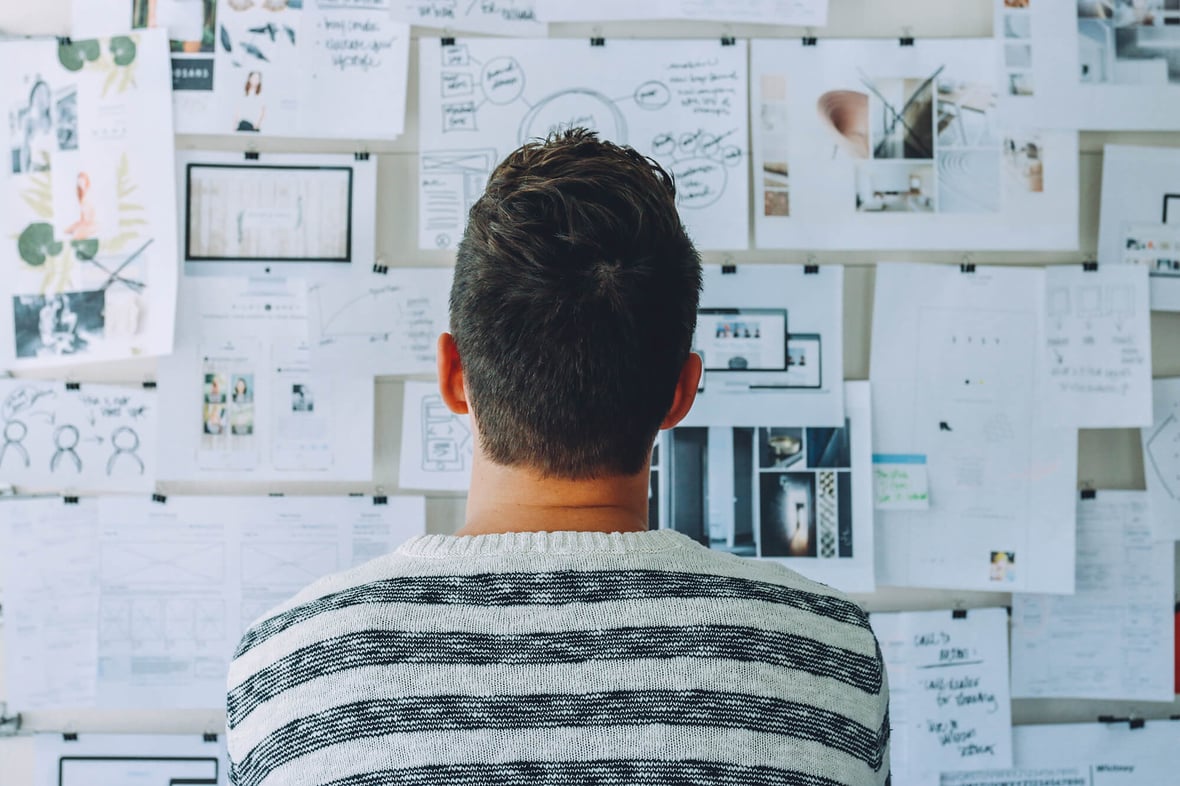
11. Dismissing the Art of Decluttering
The Art of Decluttering is the culmination of all these points about intentionality. Overlong text blocks or visually messy images make it hard for visitors to quickly find what they’re looking for and too parse irrelevant information.
Keeping in line with the Art of Decluttering will transform your first-time visitors into brand loyalists.

About the author
Graham Mazie was formerly a Senior Developer at SmartBug Media with nearly five years experience building and contributing to HubSpot COS and WordPress sites. He's led WordPress lectures and meetups in the NYC area and specializes in working with front-end code. Read more articles by Graham Mazie.